
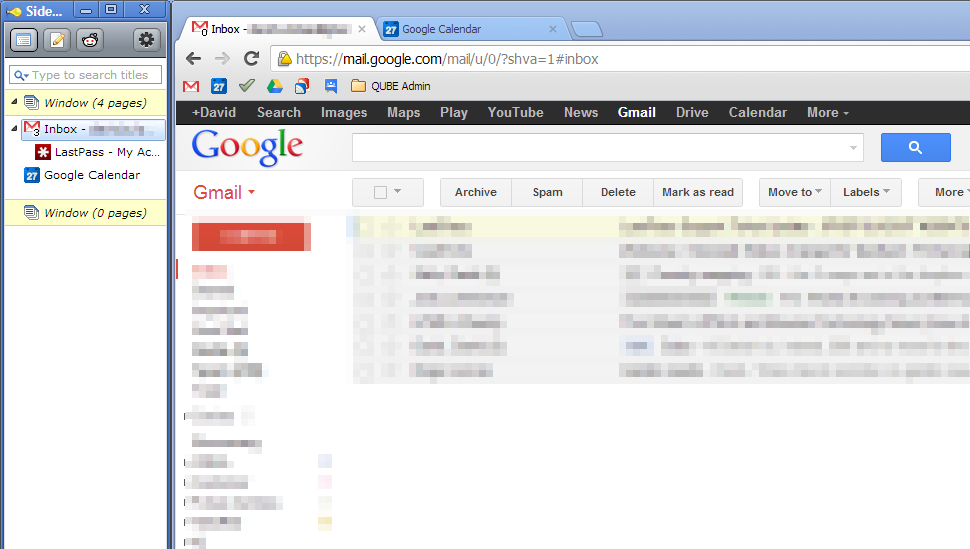
Closed tab still visible in sidewise
I just closed a tab (LastPass) with a middle click on the tab at the top of the Chrome window, but Sidewise didn't 'notice', and still shows it in the tree. Clicking on it in Sidewise doesn't do anything, and the other tabs still work, so it's not critical, but clearly Something Went Wrong...

Cheers,
Dave.
Answer

If it's not too late, can you right click the Sidewise icon to the right of the address bar, go to Manage Extensions, check the Developer Mode checkbox in the upper right, scroll down to Sidewise in the list, click on background.html under that, then in the window that comes up, click the Console button along the top, and see if any red errors show in the console window?
If so, can you click the down-arrow next to the error(s), then copy and paste everything from the console window to here?

Sorry - it might be too late. I've been using the same browser for a while, and closed the 'extra' row from Sidewise. However, since then, it's happened again several times. I currently have 3 'New Tab' rows in Sidewise, but only one such tab in the Chrome window. Here are the console errors as they stand now:
Settings are at current version 2012.8.14.0 settings.js:4 Error in event handler for 'tabs.onCreated': Could not find element matching parentMatcher Error: Could not find element matching parentMatcher at Error () at DataTree.addNode (chrome-extension://biiammgklaefagjclmnlialkmaemifgo/js/bg/classes/DataTree.js:4:88) at chrome-extension://biiammgklaefagjclmnlialkmaemifgo/js/util/util.js:13:491 at PageTree.addNode (chrome-extension://biiammgklaefagjclmnlialkmaemifgo/js/bg/classes/PageTree.js:4:69) at onTabCreated (chrome-extension://biiammgklaefagjclmnlialkmaemifgo/js/bg/events/tab-events.js:6:397) at chrome.Event.dispatchToListener (event_bindings:379:21) at chrome.Event.dispatch_ (event_bindings:365:27) at dispatchArgs (event_bindings:241:22) at Object.chromeHidden.Event.dispatchJSON (event_bindings:249:7) event_bindings:369 chrome.Event.dispatch_ event_bindings:369 Error during tabs.executeScript: Cannot access contents of url "chrome://newtab/". Extension manifest must request permission to access this host. sendRequest:22 chromeHidden.handleResponse sendRequest:22 Error during tabs.executeScript: The tab was closed. sendRequest:22 chromeHidden.handleResponse sendRequest:22 Error during tabs.executeScript: The tab was closed. sendRequest:22 chromeHidden.handleResponse sendRequest:22 Error during tabs.executeScript: The tab was closed. sendRequest:22 chromeHidden.handleResponse sendRequest:22 Error during tabs.executeScript: The tab was closed. sendRequest:22 chromeHidden.handleResponse sendRequest:22 Error during tabs.executeScript: The tab was closed. sendRequest:22 chromeHidden.handleResponse sendRequest:22 2Uncaught Error: Invocation of form windows.get(null, function) doesn't match definition windows.get(integer windowId, optional object getInfo, function callback) schemaUtils:119

Thanks for this, it gives me something to work from.
In the meantime I believe you should be able to remove those "dead" rows from the tree by clicking the close button that appears when you hover a row -- if it doesn't remove on the first click try clicking it again. I have some code in place which should make it try real hard to remove such stuck rows on the second "close button" click.

Yup, they do go OK. But if it was the only child in a tree, the parent's tree twiddler doesn't get removed (although it obviously doesn't do anything any more - just turns round quite happily :).

I believe this should be fixed in the new 2012.10.18.1 release. Please let me know if you're still encountering this type of issue after updating.

Hello, I am experiencing this issue with m installation of Sidewise. Sidewise thinks I have 61 tabs open when I actually have 24 tabs open. The issue is very persistent and it's quite frustrating closing each tab twice (once in the browser and once in Sidewise).
Customer support service by UserEcho


I believe this should be fixed in the new 2012.10.18.1 release. Please let me know if you're still encountering this type of issue after updating.